Image Gallery Control
Here are some important points to remember when using the Image Gallery control with the Freetextbox, in ASP.NET.
The image gallery control that is packed with the Freetext box control has some significant functionality that we could use instead of spending time to develop the Image uploads, resizing retaining its resolutions and maintaining your own image gallery in a web application. Freetext box, gives you facility of editing some content and save with its formatting. What it saves is basically HTML.
First you should download the Freetext box control from http://www.FreeTextbox.com/ site and add the control to the Tools. Then double click on the Freetext box and add the control to your web page.
Set the Validate Request of the ASPX page to false on the page directive.
ValidateRequest="false"
By default in ASPX pages the RequestValidation is set to true to avoid un-encoded HTML content being submitted to the server. But we will set this status false, since we need to send HTML to the server.
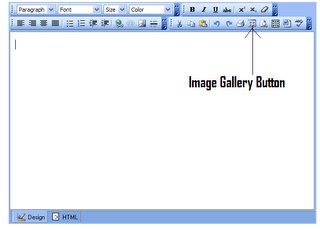
Now lets add the Image Gallery to this Freetextbox. Go to the folder that you downloaded and Freetextbox ->examples ->fullyloaded->ftb.imagegallery.aspx and add this to your web application.
Under the Freetextbox properties Click on ToolbarLayout property, and copy the following.
ParagraphMenu,FontFacesMenu,FontSizesMenu,
FontForeColorsMenuBold,Italic,Underline,Strikethrough;Superscript,
Subscript,RemoveFormatJustifyLeft,JustifyRight,JustifyCenter,
JustifyFull;BulletedList,NumberedList,Indent,Outdent;CreateLink,
Unlink,InsertImage,InsertRuleCut,Copy,Paste;Undo,Redo,
Print,InsertImageFromGallery,Preview,
SelectAll,WordClean,NetSpell
The ToolbarLayout property will contain the functionality of the Freetextbox and the blue colored parts indicated the image gallery functionalities, that we added newly.
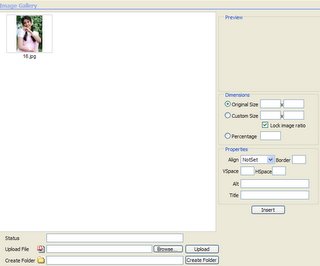
Now we need to set some properties as to Create folders, Upload Images, Delete Images and etc, so click on the ftb.imagegallery.aspx and in the code find where it references the freetextbox and set the following properties.
<FTB:ImageGallery id="ImageGallery1"
AllowImageDelete="true" AllowImageUpload="true" AllowDirectoryCreate="true" AllowDirectoryDelete="true" runat="Server" />
One significant point is that by default all the images are saved in the "images" folder in your application and any directory we create will also be created in side the "images" folder. There fore its a point to remember that if your site uses any other images that you do not require user involvements (such as images in banners or buttons) better place then in a separate folder, and create a folder with the name of "images" inside your web application.
If you user master pages then there is a small change you need to do in the ftb.imagegallery.aspx. Make the header part runat server.
<head runat="server">
<title>Image Gallery</title>
</head>
Freetextbox is used as to allow the user to have the flexibility to design the content as he wishes, there for the length of the text we need to store would be a problem there for by using a data type "text" in the SQL server would give the facility to store enough text as requests.
Now that all are done lets take a look at how it appears.
Freetextbox